
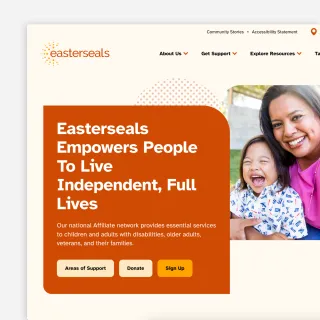
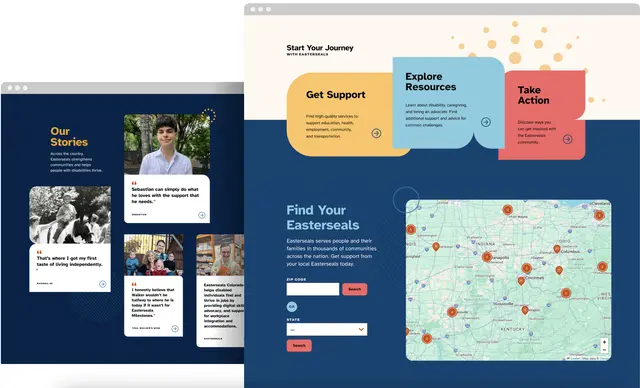
Easterseals and building with accessibility at the core.
Highlights
-
2025Website redesign launch
-
405%Increase in search engine traffic
-
11.5%Accessiblity score increase
-
WCAG 2.2 AAA design process where we thoroughly evaluated colors, fonts, and layouts against WCAG 2.2 AA
How we kept focus on accessibility during Easterseals website redesign.
Easterseals, one of the largest disability-focused nonprofits in the US, hired Capellic to develop a new website for its national office and a web platform for its 70+ affiliates across the country.
Web accessibility is a priority for Easterseals, not just because many program participants have disabilities. Easterseals needs its website to reflect its mission of empowering people to live independent, full lives.

Is accessibility and inclusion part of your organization’s mission? Like with Easterseals, your website is a chance to “walk the talk.”
Our web accessibility work for Easterseals took the form of six steps:
- An accessibility-focused landscape analysis to see what other nonprofits are doing on their websites when it comes to accessibility
- User interviews with recipients of Easterseals services to understand what they need from an Easterseals website
- A content strategy and content production training series anchored in plain language, readability, and comprehension
- Accessibility QA conducted by a front-end developer certified in web accessibility, including automated, manual, and assistive technology testing
- Accessibility user testing, where we tested an early version of the site with people with disabilities and those who use assistive technology to navigate the web.
I'll say this ... it's probably one of the easier websites I'll navigate today. When I come across a site like this—OK, everything is labeled, everything works right, this is cool, this is a breath of fresh air.”
A participant who is blind and uses a screen reader to navigate the web